Your app can use multiple canvases or register multiple webhooks. Each resource can have different properties, and they must be described using the settings file. The settings file is similar to a manifest file used in other languages/frameworks and follows a JSON format.
App Settings File
On this page
File format
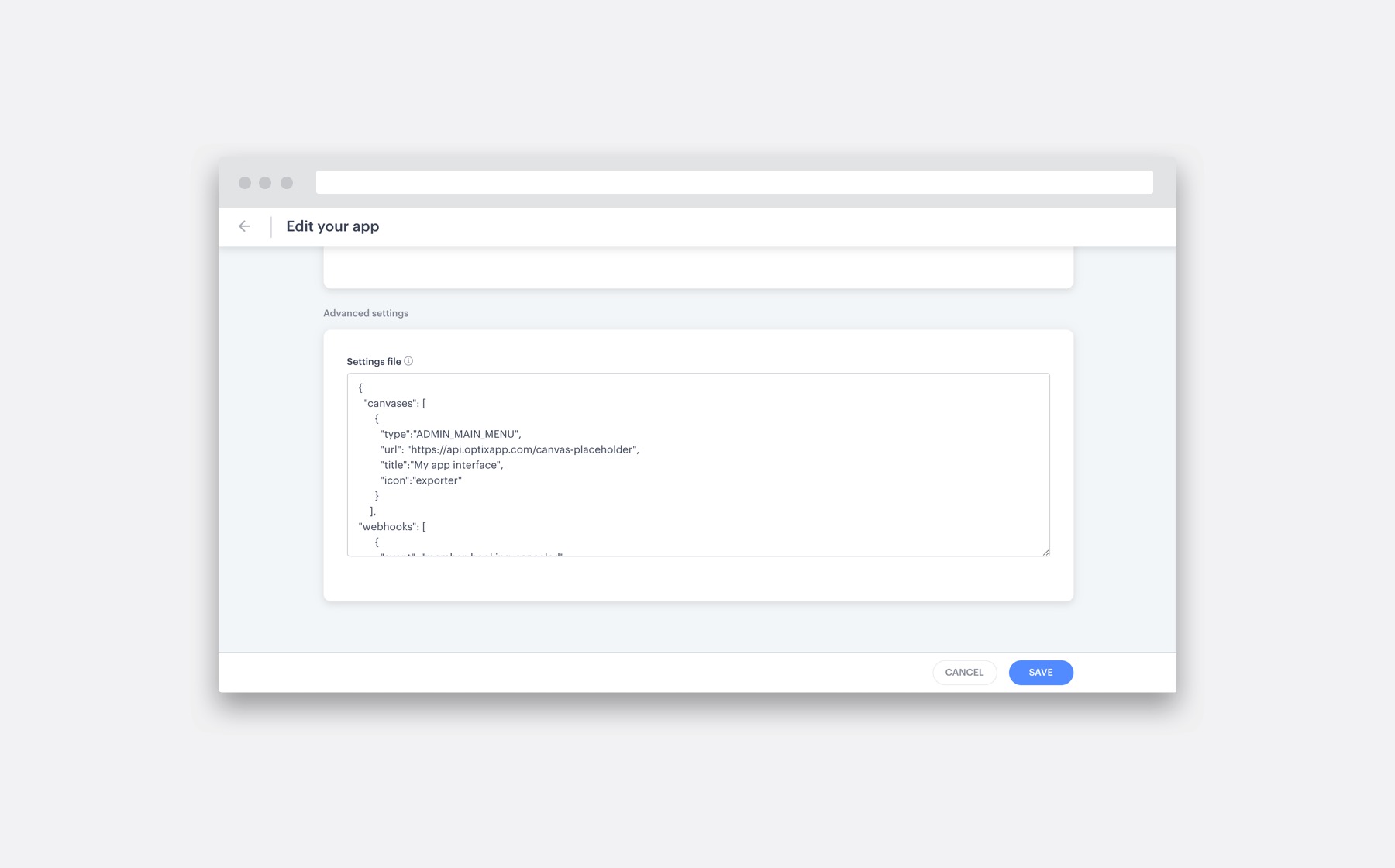
In the example below, we have specified that we’d like the app to add a canvas on the admin dashboard’s main menu, and listen to a webhook that is fired every time a user cancels a booking:
{
"canvases": [
{
"type":"ADMIN_MAIN_MENU",
"url": "https://api.optixapp.com/canvas-placeholder",
"title":"My app interface",
"icon":"exporter"
}
],
"webhooks": [
{
"event": "member_booking_cancelled",
"url": "https://example.com/webhook/listener"
}
]
}
The file itself is an object with two top-level keys (“canvases” and “webhooks”), both of which are optional, and their values are arrays of corresponding objects.
Canvases
The canvas object has three primary keys, plus specific options (like title, icon, height):
- “type”: The type of canvas. Required.
- “url”: The target URL for the canvas. Required.
- “identification”: Field that identifies the canvas between other canvases. Optional if you don’t have two or more canvases using the same type.
To view the available canvas types and options, visit the Canvas lists for the mobile app and admin dashboard.
The canvas URL is manipulated before being introduced into the interface. To enable contextual experiences, Optix adds an authentication token that can be used by the canvas to retrieve user/organization-wide data.
If you don’t provide a “macro” to be replaced, the canvas system appends the variable “token” to the query parameter list of the URL.
Using macro replacements
Macros can be defined to customize the URL generation. With macros, you can change the request variables, repeat information, and also use fragment variables.
Example 1:
If you provide “https://example.com/mypage”, the Optix system opens the link “https://example.com/mypage?token=thepersonaltokengenerated”
If you want to change the URL to use a specific format, you can use macroses, like “{token}.”
Example 2:
If you provide “https://example.com/mypage?mytoken={token}” the Optix system opens the link “https://example.com/mypage?mytoken=thepersonaltokengenerated”
You can also use the macro as part of the URL path or a fragment.
Example 3:
If you provide “https://example.com/mypage/{token}/show” the Optix system opens the link “https://example.com/mypage/thepersonaltokengenerated/show”
Example 4:
If you provide “https://example.com/mypage?anyother=var#mytoken={token}” the Optix system opens the link “https://example.com/mypage?anyother=var#mytoken=thepersonaltokengenerated”
If your canvas application backend does not require the token, we support the use of tokens in the URL fragment (example 4) for security purposes. In this case, the token is never sent to the backend.
Macros list
| Variable name/Canvas | token | location_id | (other fields) |
| MOBILE_HOME_SECTION | ✓ | ✓ | |
| MOBILE_HOME_PRIMARY | ✓ | ✓ | |
| MOBILE_TAB_BAR_ITEM | ✓ | ✓ | |
| MOBILE_MORE_SCREEN | ✓ | ✓ | |
| ADMIN_APP_SETTINGS | ✓ | ||
| ADMIN_MAIN_MENU | ✓ |
| Variable name/Canvas | token | location_id | (other fields) |
| MOBILE_HOME_SECTION | ✓ | ✓ | |
| MOBILE_HOME_PRIMARY | ✓ | ✓ | |
| MOBILE_TAB_BAR_ITEM | ✓ | ✓ | |
| MOBILE_BOOKING_ACTIVE_TRAY* | ✓ | ✓ | booking_id |
| MOBILE_BOOKING_CONFIRMATION* | ✓ | ✓ | booking_id |
| MOBILE_BOOKING_DETAILS* | ✓ | ✓ | booking_id |
| MOBILE_MORE_SCREEN | ✓ | ✓ | |
| MOBILE_MODAL* | ✓ | ✓ | |
| ADMIN_APP_SETTINGS | ✓ | ||
| ADMIN_MAIN_MENU | ✓ | ||
| ADMIN_MODAL* | ✓ | ||
| ADMIN_USERS_TAB* | ✓ | ||
| ADMIN_BOOKINGS_TAB* | ✓ | ||
| ADMIN_COMMUNITY_TAB* | ✓ | ||
| ADMIN_PLAN* | ✓ | plan_id | |
| ADMIN_RESOURCE* | ✓ | resource_id | |
| ADMIN_USER_SIDEPANEL* | ✓ | user_id | |
| ADMIN_TEAM_SIDEPANEL* | ✓ | team_id | |
| ADMIN_BOOKING_CONFIRMATION* | ✓ | booking_id |
* Not currently available
Webhooks
The webhook object has 2 required keys:
- “event”: The event name.
- “URL”: The target URL for the webhook. Your URL can contain GET parameters.
Check the webhook list to see all available events and data.
Got questions?
We are here to help. Ask us a question and we’ll do our best to answer as soon as possible.
Previous
Icons for CanvasesNext
API Terms of Use