These canvases display in the iOS and Android Optix mobile apps. To use the canvases in your app, you need to specify them in your app settings file.
Mobile App Canvases
On this page
1. Home screen primary action
This canvas can be used to add a primary action to the top group found on the home screen. The supporting content is used to construct the primary action card, which opens a full-screen canvas when tapped.
JSON type
MOBILE_HOME_PRIMARY
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "MOBILE_HOME_PRIMARY",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface",
"icon": "exporter"
}
]
}
Placement in app
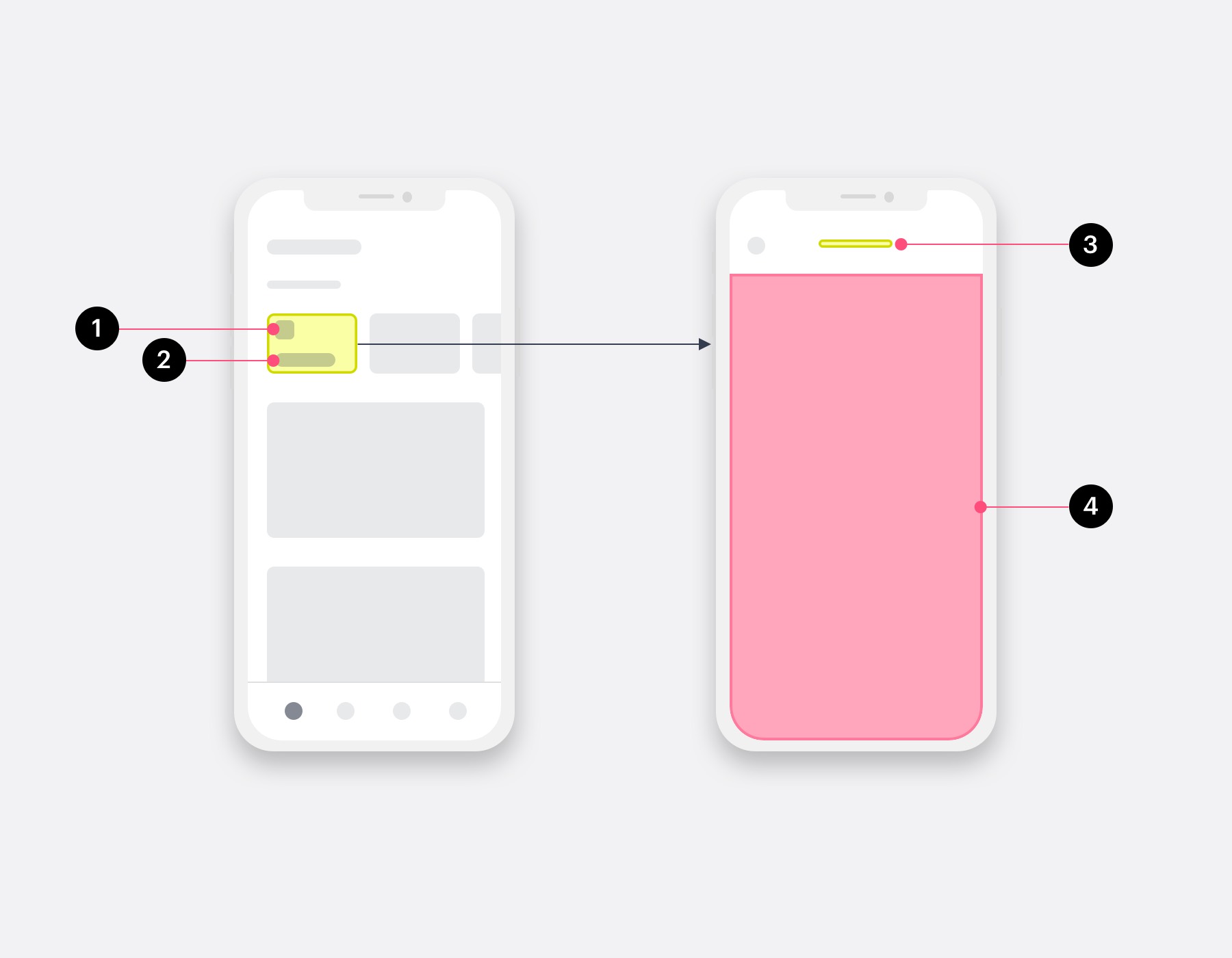
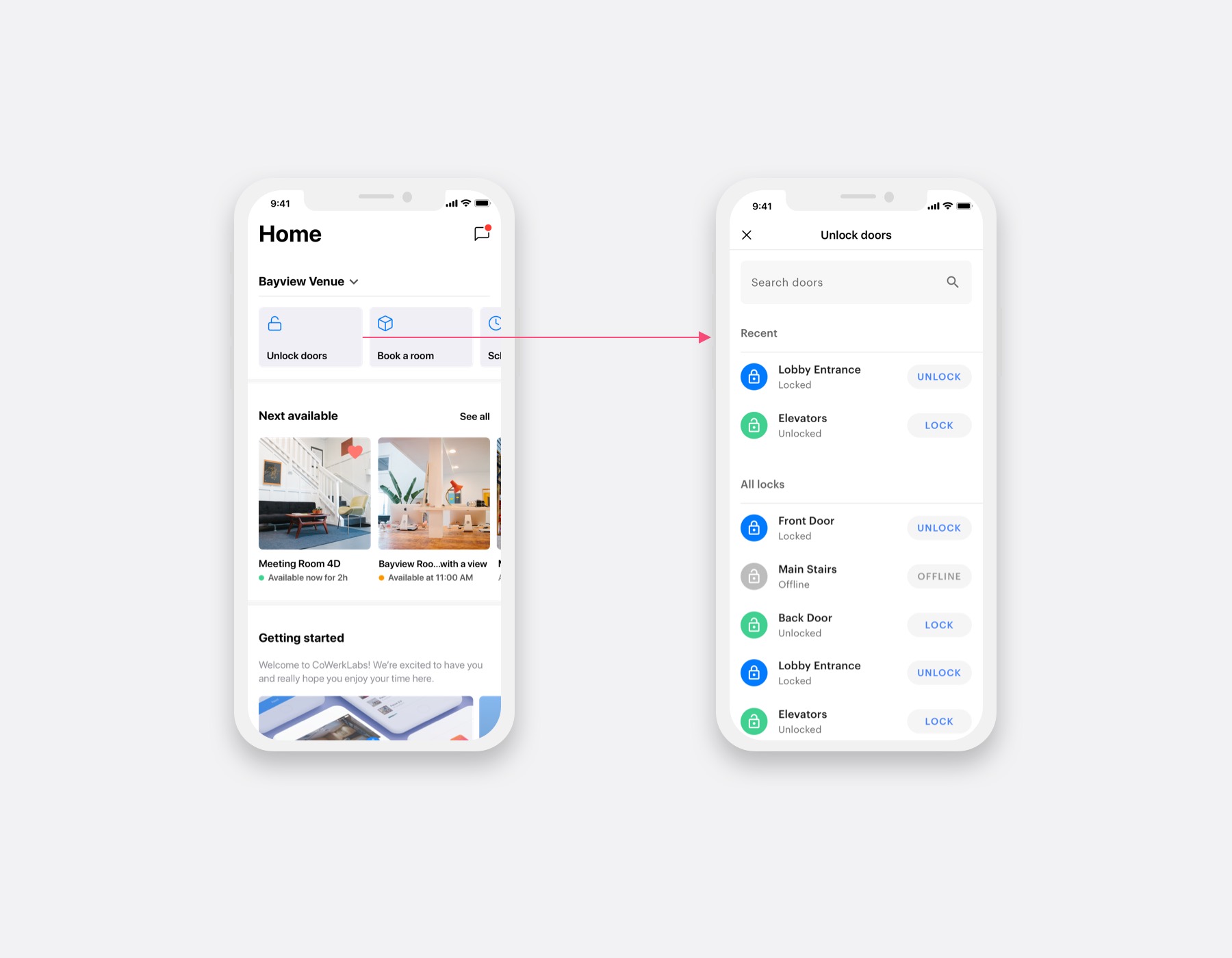
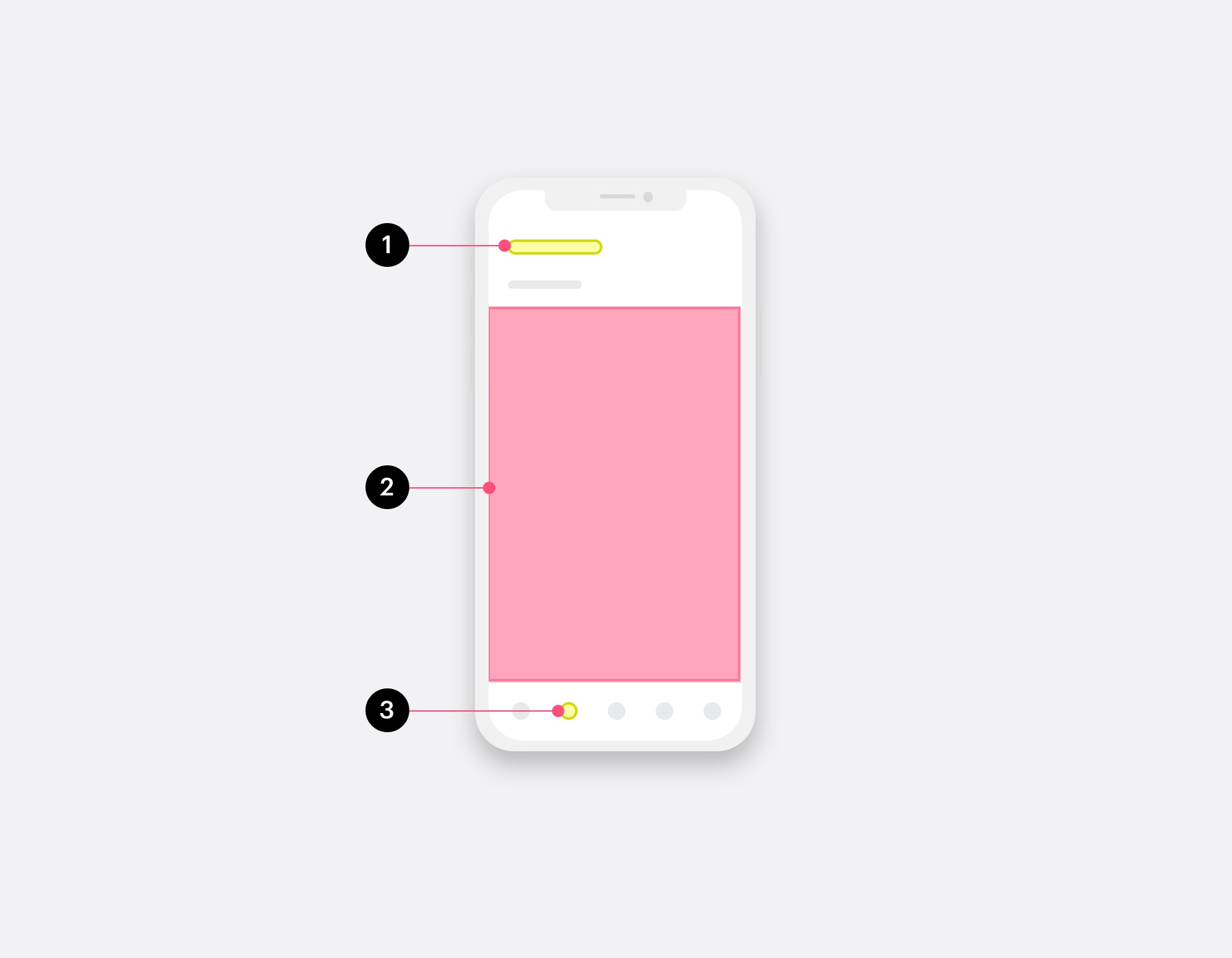
The app home screen with a custom ‘primary action’ (on the left), and a full-screen canvas opening when that primary action is tapped (on the right).
- icon (you can find the available icons here)
- title
- title (inherited from #2)
- url (loaded in a webview)
Example app
2. Home screen section
This canvas appears in the main content of the mobile app home screen. It gets a title and one or more web views in the home screen. It is used to add content or actions to the home screen (e.g., blogs, essential information, access control, or surveys). Additionally and optionally, a secondary action that loads a full-screen canvas when tapped can be specified. The secondary action would be useful when the primary canvas is showing a subset of the UI, and a ‘See all’ reveals the full version.
JSON types
MOBILE_HOME_SECTION (to group the items)
MOBILE_HOME_SECTION_ITEM (for each item to be displayed in a web view)
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type":"MOBILE_HOME_SECTION",
"title":"Section title",
"subtitle":"My subtitle",
"secondary_title":"See all",
"secondary_url":"https://api.optixapp.com/canvas-placeholder",
"height":"300",
"items": [
"article-happy-springs1",
"article-happy-springs2",
"article-happy-springs3"
],
"show_at_top": true
},
{
"type":"MOBILE_HOME_SECTION_ITEM",
"url": "https://api.optixapp.com/canvas-placeholder",
"title":"Title 1",
"identification": "article-happy-springs1"
},
{
"type":"MOBILE_HOME_SECTION_ITEM",
"url": "https://api.optixapp.com/canvas-placeholder",
"title":"Title 2",
"identification": "article-happy-springs2"
},
{
"type":"MOBILE_HOME_SECTION_ITEM",
"url": "https://api.optixapp.com/canvas-placeholder",
"title":"Title 3",
"identification": "article-happy-springs3"
}
]
}
Notes
- The maximum height is 400 (the unit is ‘dp,’ you can consider them to be pixels relative to a 1x resolution screen).
- You must specify at least one (and a maximum of six) MOBILE_HOME_SECTION_ITEM for a MOBILE_HOME_SECTION.
Placement in app
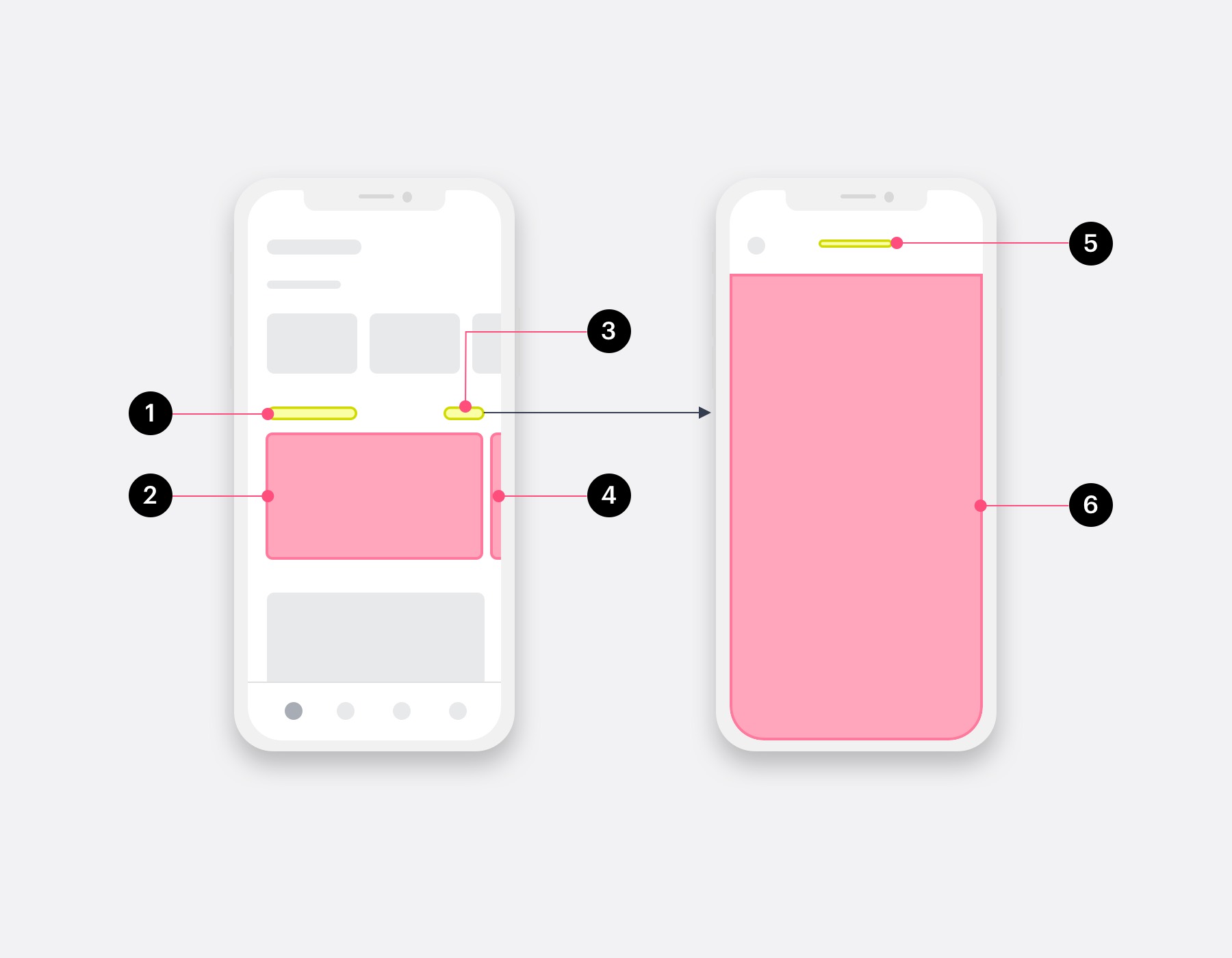
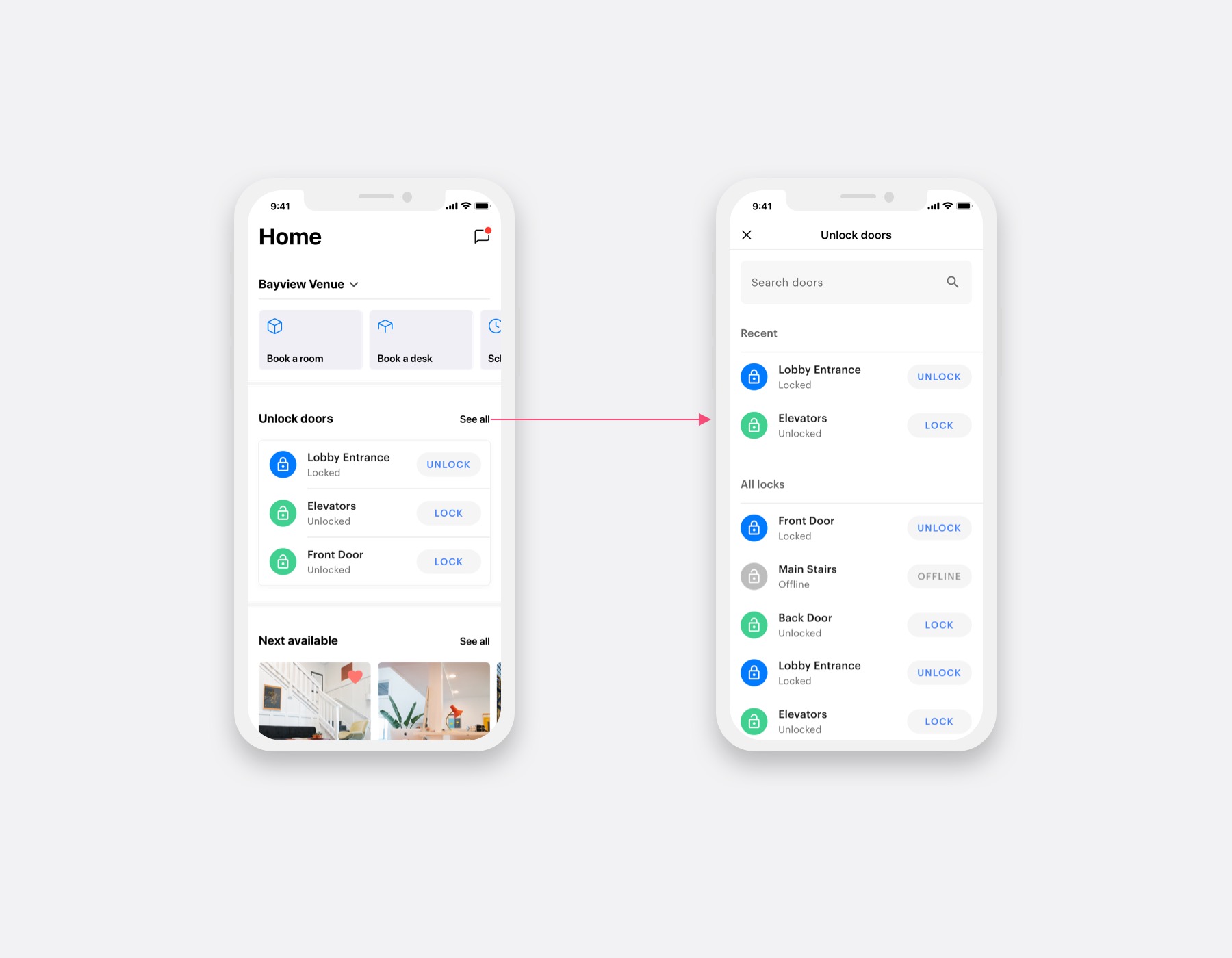
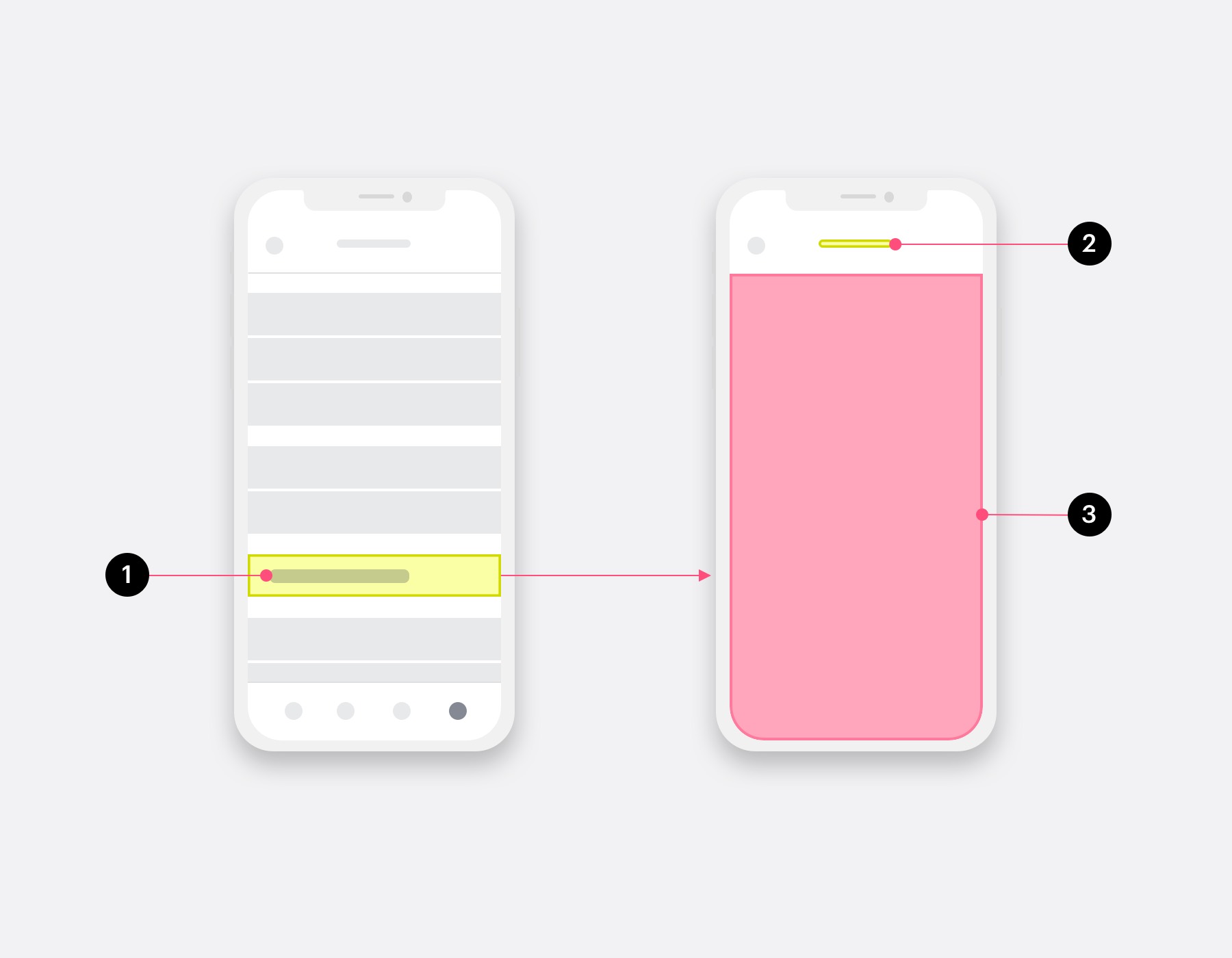
The app home screen with a custom ‘section’ (on the left), and a full-screen canvas opening when the ‘secondary title’ is tapped (on the right).
- title
- first item’s url (loaded in a webview)
- secondary title
- second item’s url (loaded in a webview)
- title (inherited from #1 above)
- secondary url (loaded in a webview)
- show at top
Example app
3. Tab bar item
This can be used to add a whole new tab to the mobile apps. The tab title is shown at the top along with the venue picker and messaging icon (to maintain consistency). This could be used to add a primary section considered very important by the admin (e.g., door locks, events or food ordering).
JSON type
MOBILE_TAB_BAR_ITEM
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "MOBILE_TAB_BAR_ITEM",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface",
"icon": "unlock",
"lock_header": false
}
]
}
Notes
- lock_header is a true/false flag that instructs the mobile app to fix the header section in place or not. When it is not fixed, certain web content that relies on browser height may not function as desired. In this case, you can enable lock_header.
Placement in app
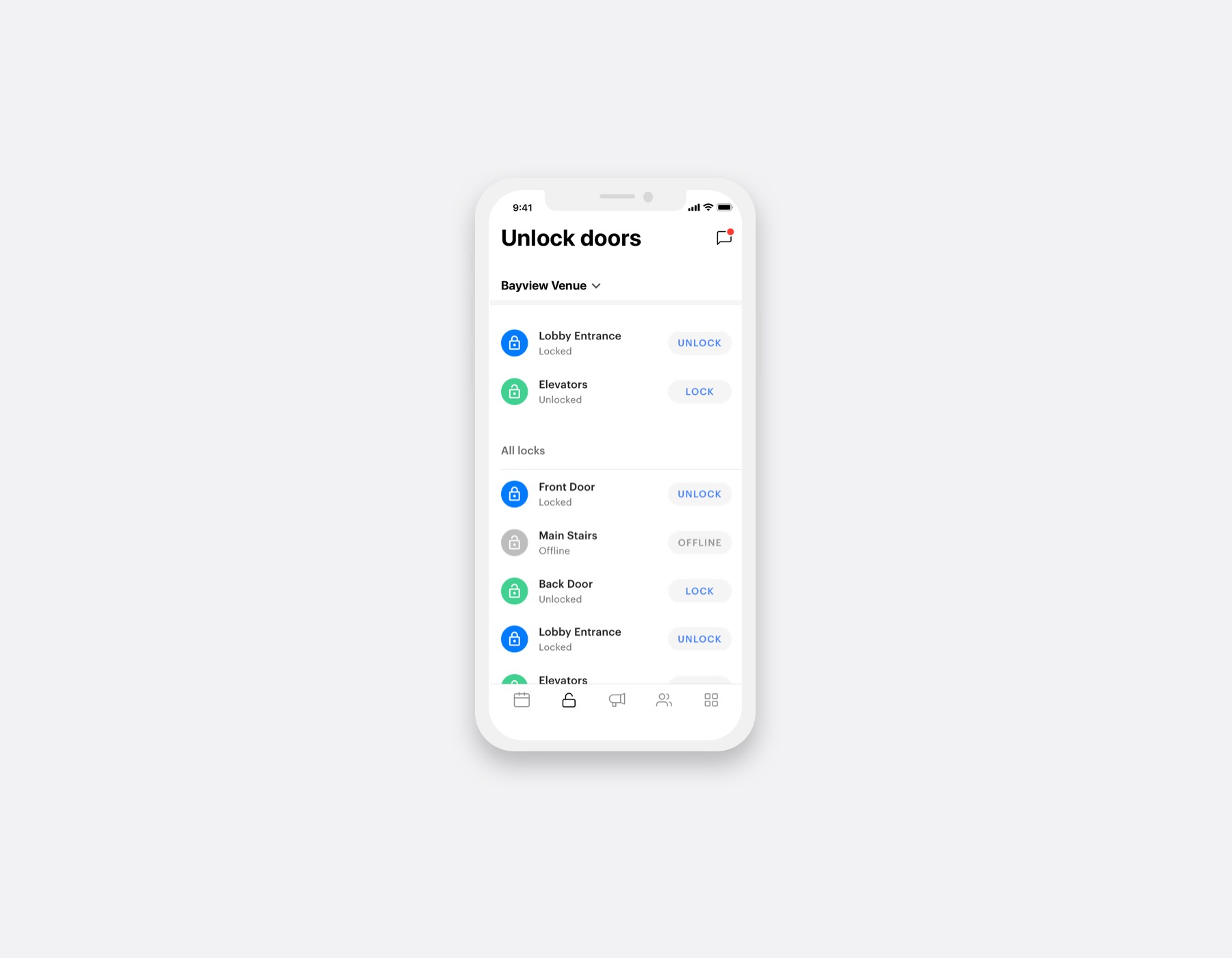
The app displaying a custom tab.
- title
- url (loaded in a webview)
- icon (you can find the available icons here)
Example app
4. More screen item
This can be used to create additional items in the more screen. This item opens a full-screen canvas when tapped.
JSON type
MOBILE_MORE_SCREEN
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "MOBILE_MORE_SCREEN",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface"
}
]
}
Placement in app
The app more screen with a custom ‘more screen item’ (on the left), and a full-screen canvas opening when it is tapped (on the right).
- title
- title (inherited from #1 above)
- url (loaded in a webview)
Got questions?
We are here to help. Ask us a question and we’ll do our best to answer as soon as possible.
Previous
Using CanvasesNext
Admin Dashboard Canvases