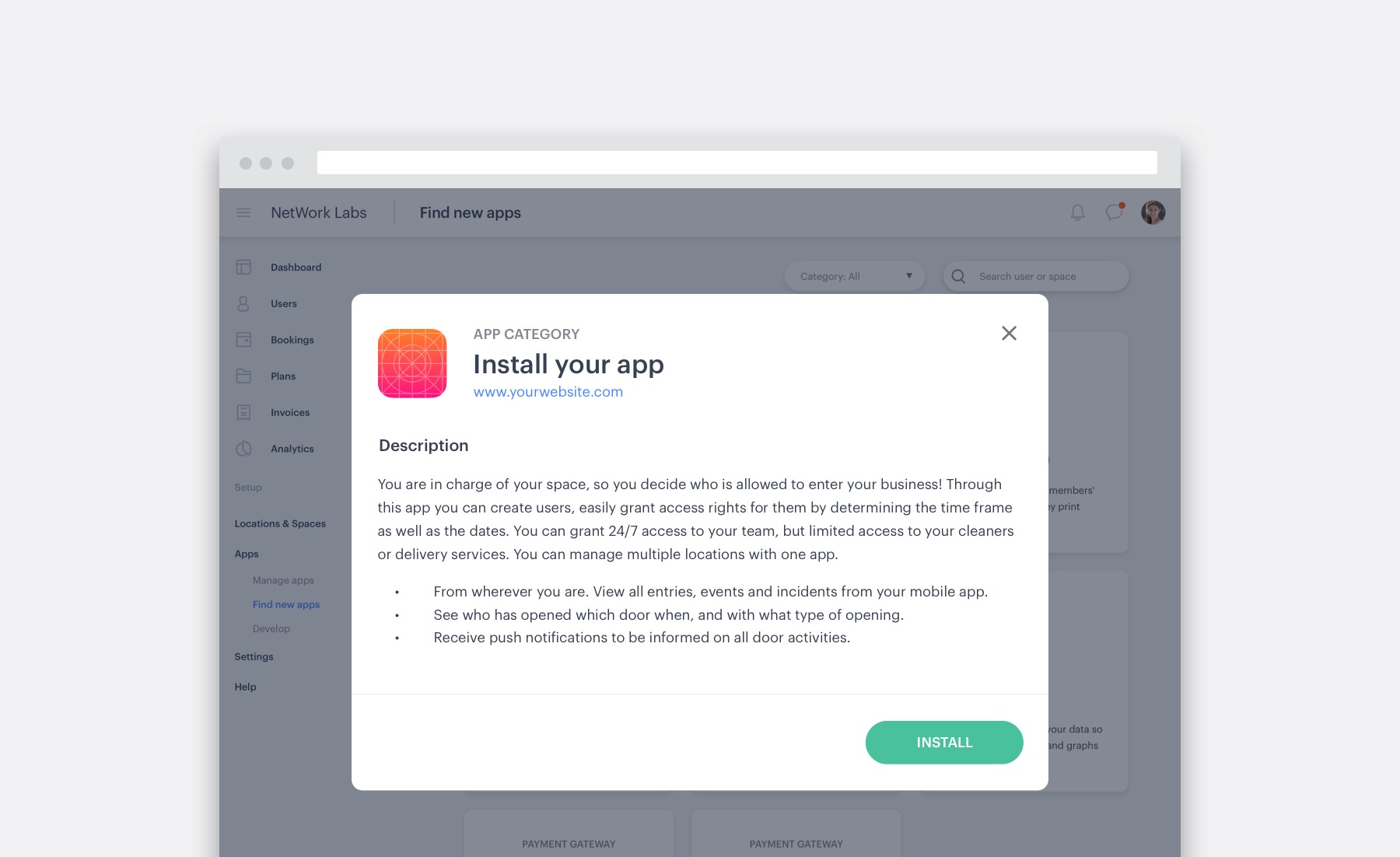
The Optix developer platform enables you to create apps that transform the workplace and solve real-world problems. Once built, apps are installed in an Optix organization by an admin. They add functionality for the admins, the mobile app users, or both.
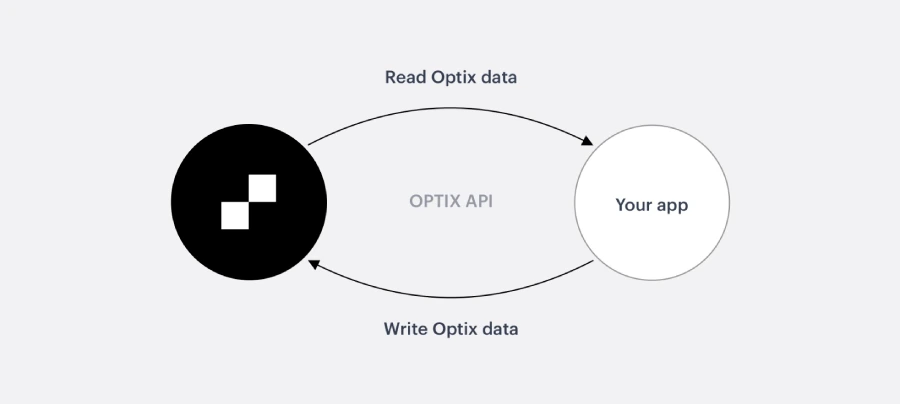
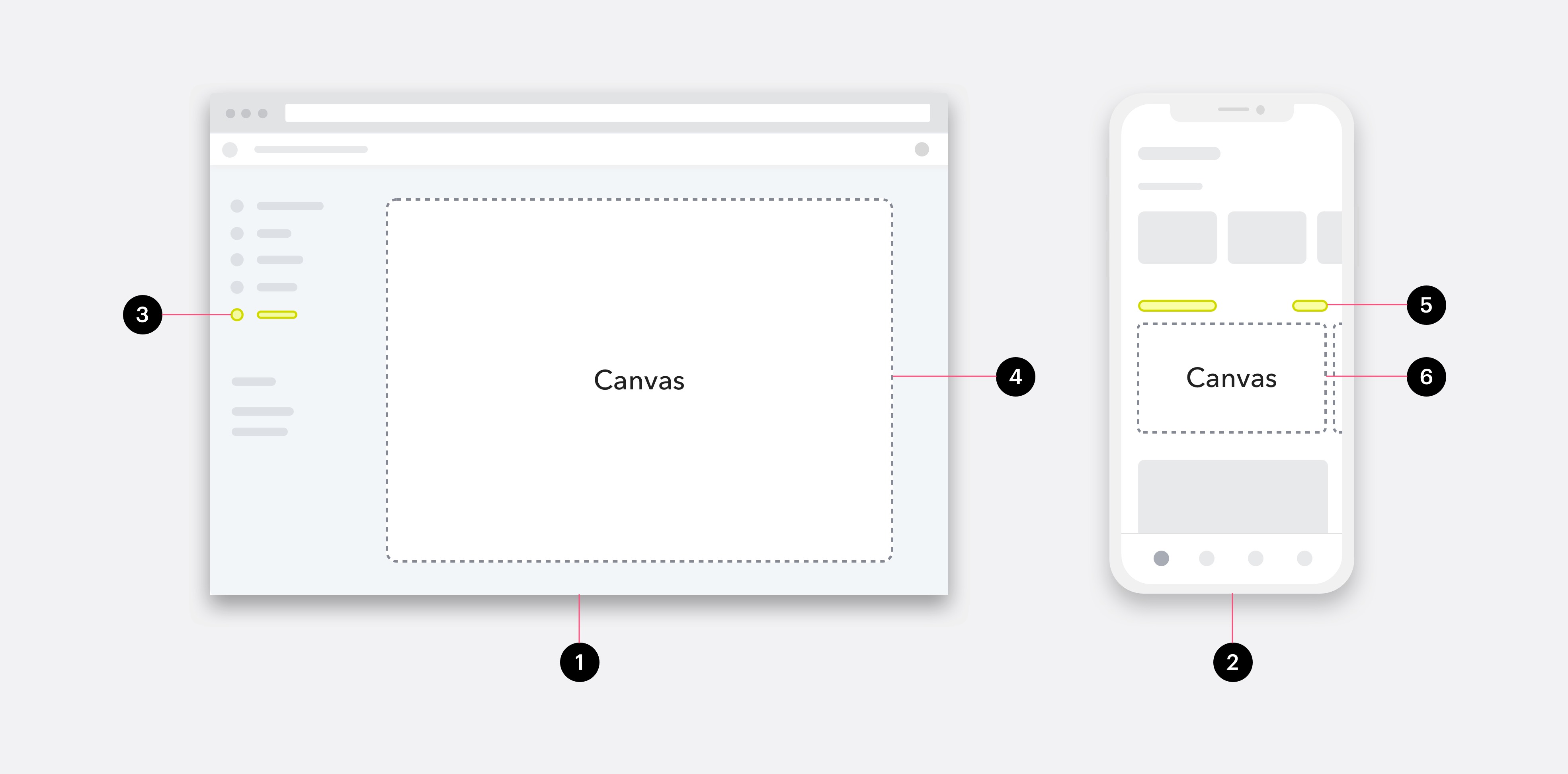
The development ecosystem provides three different components that can be used to build an app for Optix: the public API, webhooks, and canvases. Some apps will require only one or two, while others will use all three.