These canvases display in the web-based Optix admin dashboard and are used to create experiences for admins. To use the canvases in your app, you need to specify them in your app settings file.
Admin Dashboard Canvases
On this page
1. App settings
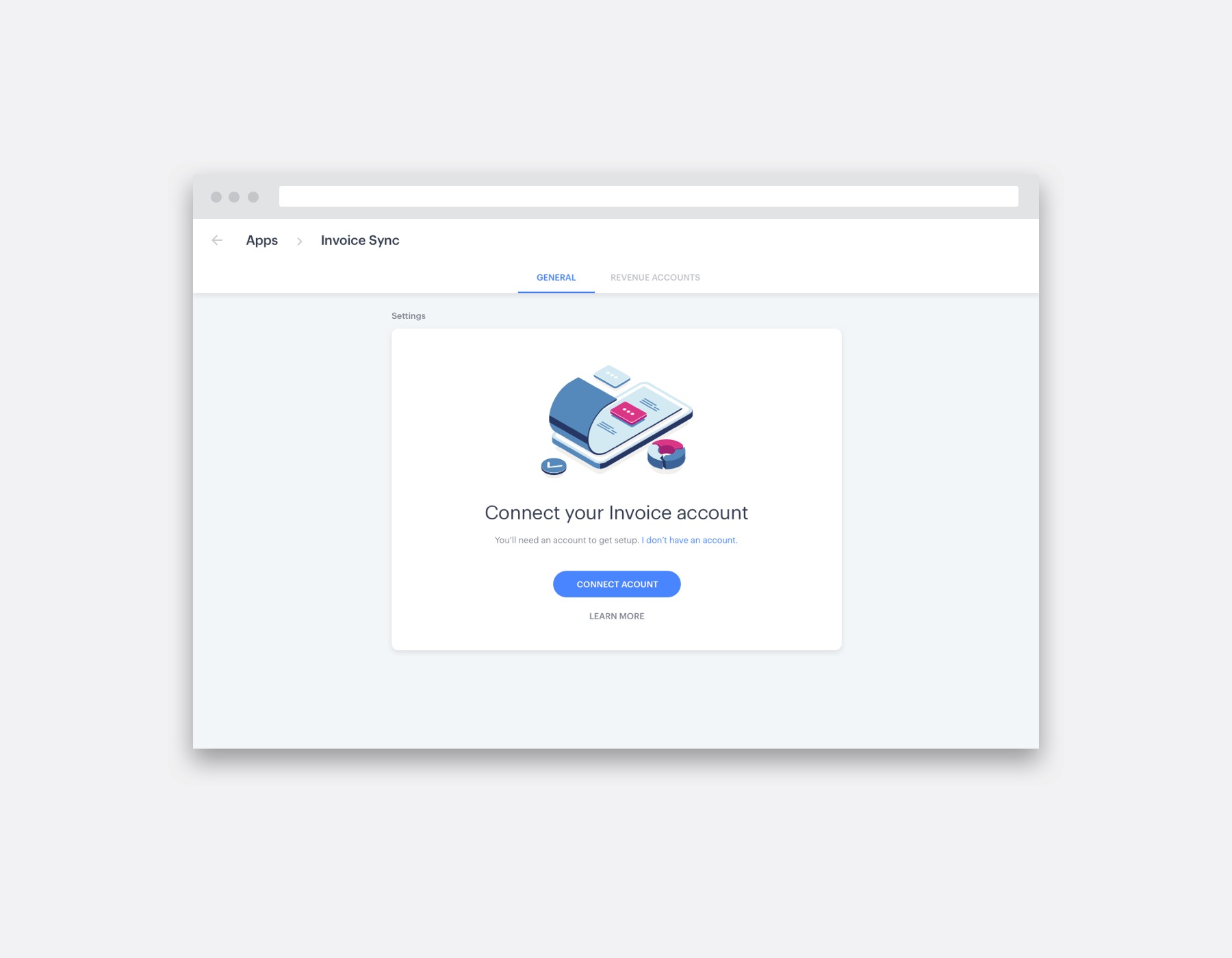
This canvas could be used to display all of the global configuration UI that your app needs (e.g., dropdown select boxes with settings or an OAuth flow to get integrations connected). It opens when a user clicks the Configure button on the Apps → Manage apps menu item.
JSON type
ADMIN_APP_SETTINGS
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "ADMIN_APP_SETTINGS",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface"
}
]
}
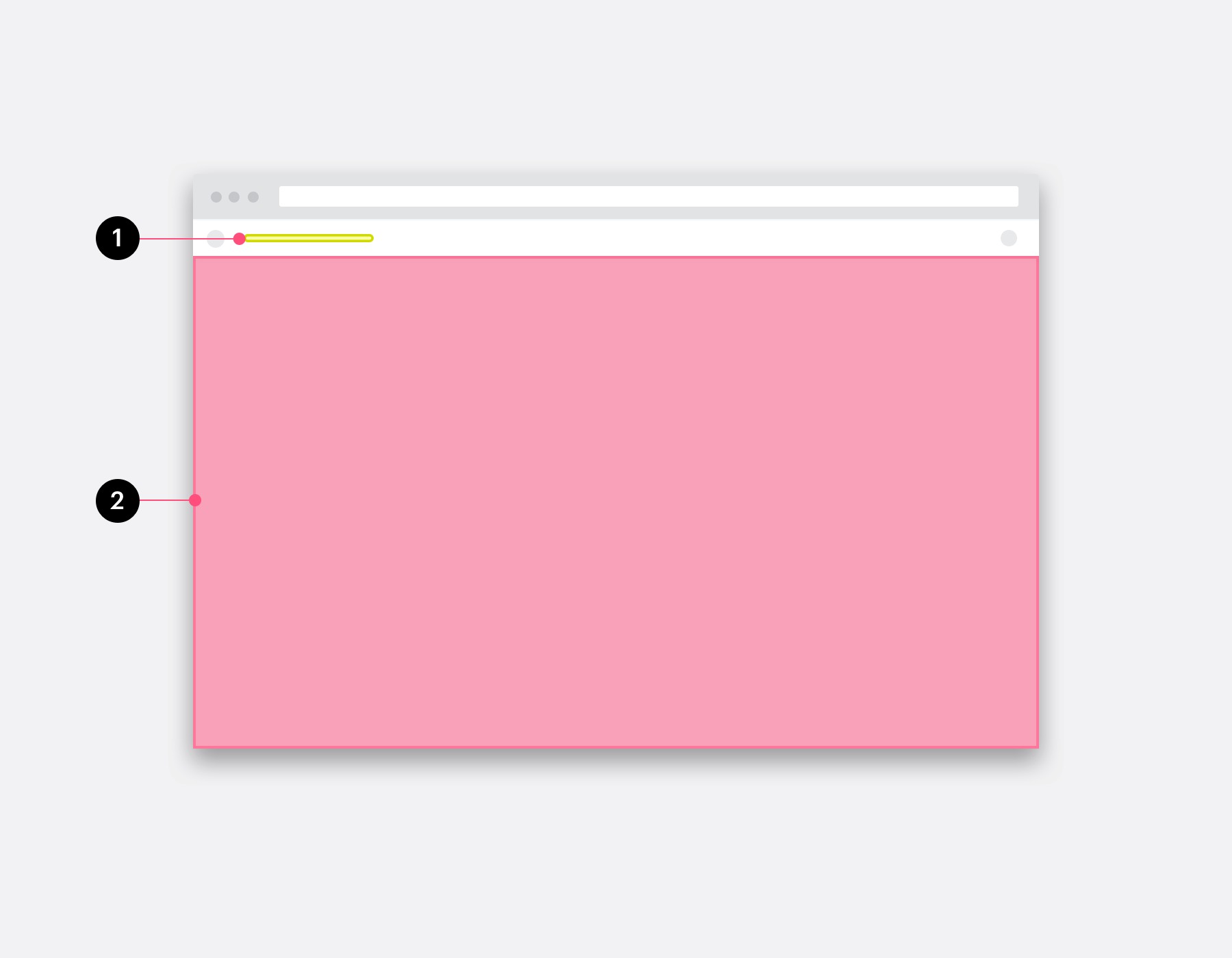
Placement in admin dashboard
The admin dashboard displaying a full-screen canvas for an app’s settings.
- title
- url (loaded in an iframe)
Example app
2. Main menu item
This canvas is displayed in a section much like the other core features. It is accessed from the main left menu.
JSON type
ADMIN_MAIN_MENU
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "ADMIN_MAIN_MENU",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface",
"icon": "unlock"
}
]
}
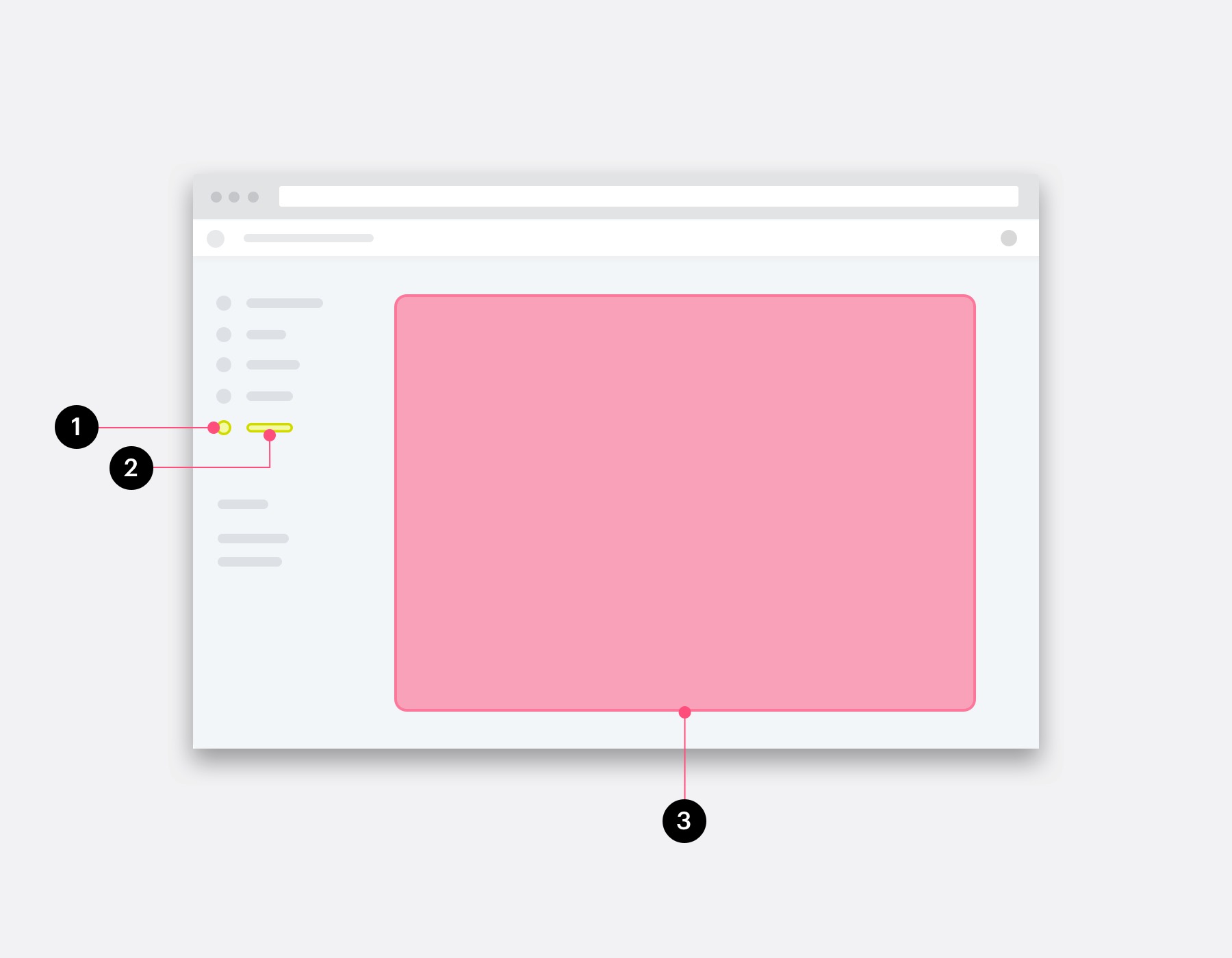
Placement in admin dashboard
The admin dashboard shows a new item in the main menu (on the left), and a canvas opens when the ‘title’ is clicked.
- icon (you can find the available icons here) or menu_parent (e.g. “Invoices” to show it as a sub-item of the invoices section)
- title
- url (loaded in an iframe)
- admin_role (“OWNER”, “MANAGER”, “CLIENT_SERVICE”, or “RECEPTION”)
3. Invoice options menu
This can be used to present a pop-up modal when an admin selects one or more invoices in the invoice list, then clicks on ‘options.’ Setting up this canvas will add your item to the menu that opens, and will display a canvas in a modal when that option is clicked.
JSON type
ADMIN_MODAL_INVOICES_MENU
Settings file example
Learn more about using this in the app settings file section.
{
"canvases": [
{
"type": "ADMIN_MODAL_INVOICES_MENU",
"url": "https://api.optixapp.com/canvas-placeholder",
"title": "My app interface"
}
]
}
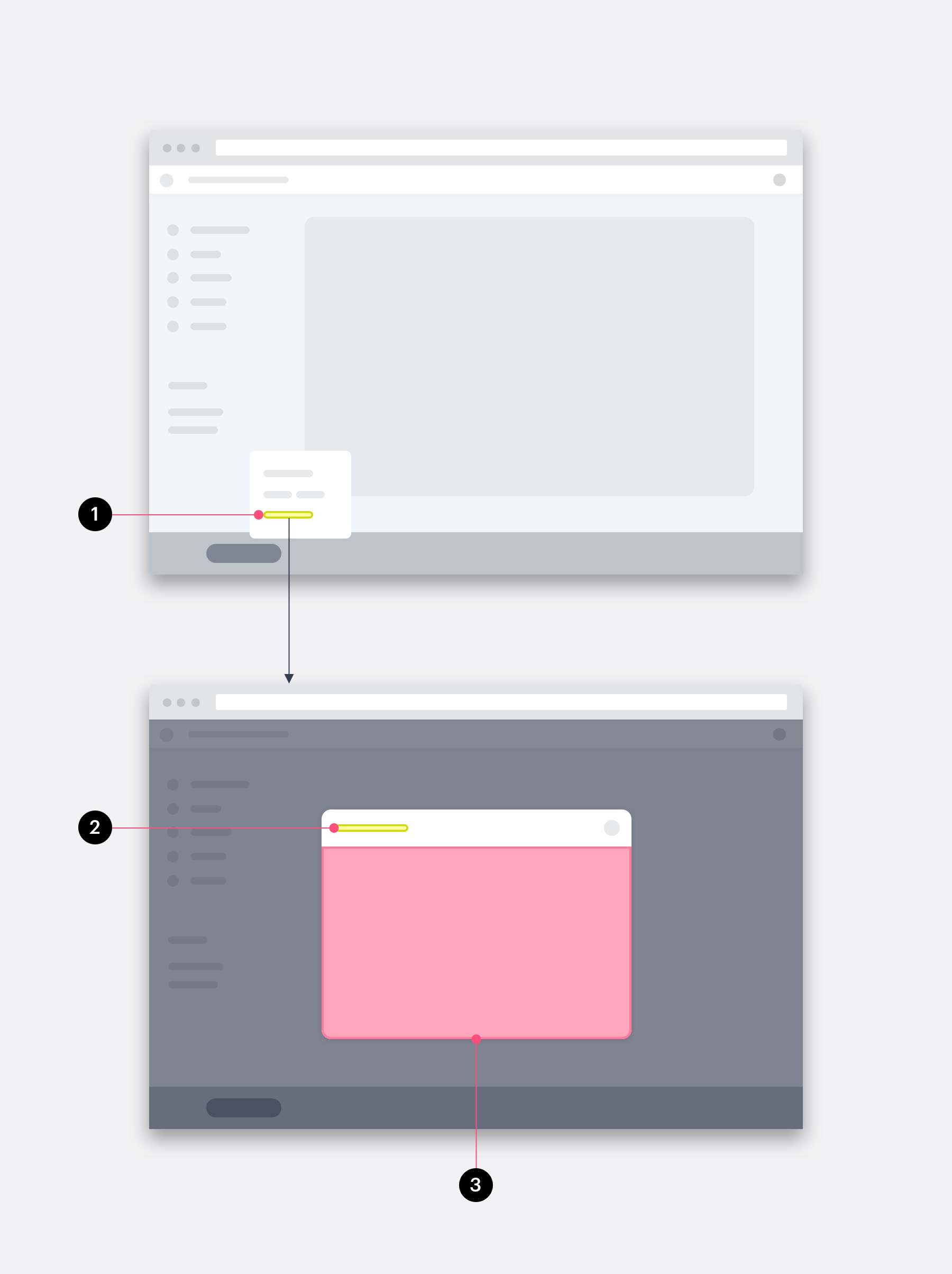
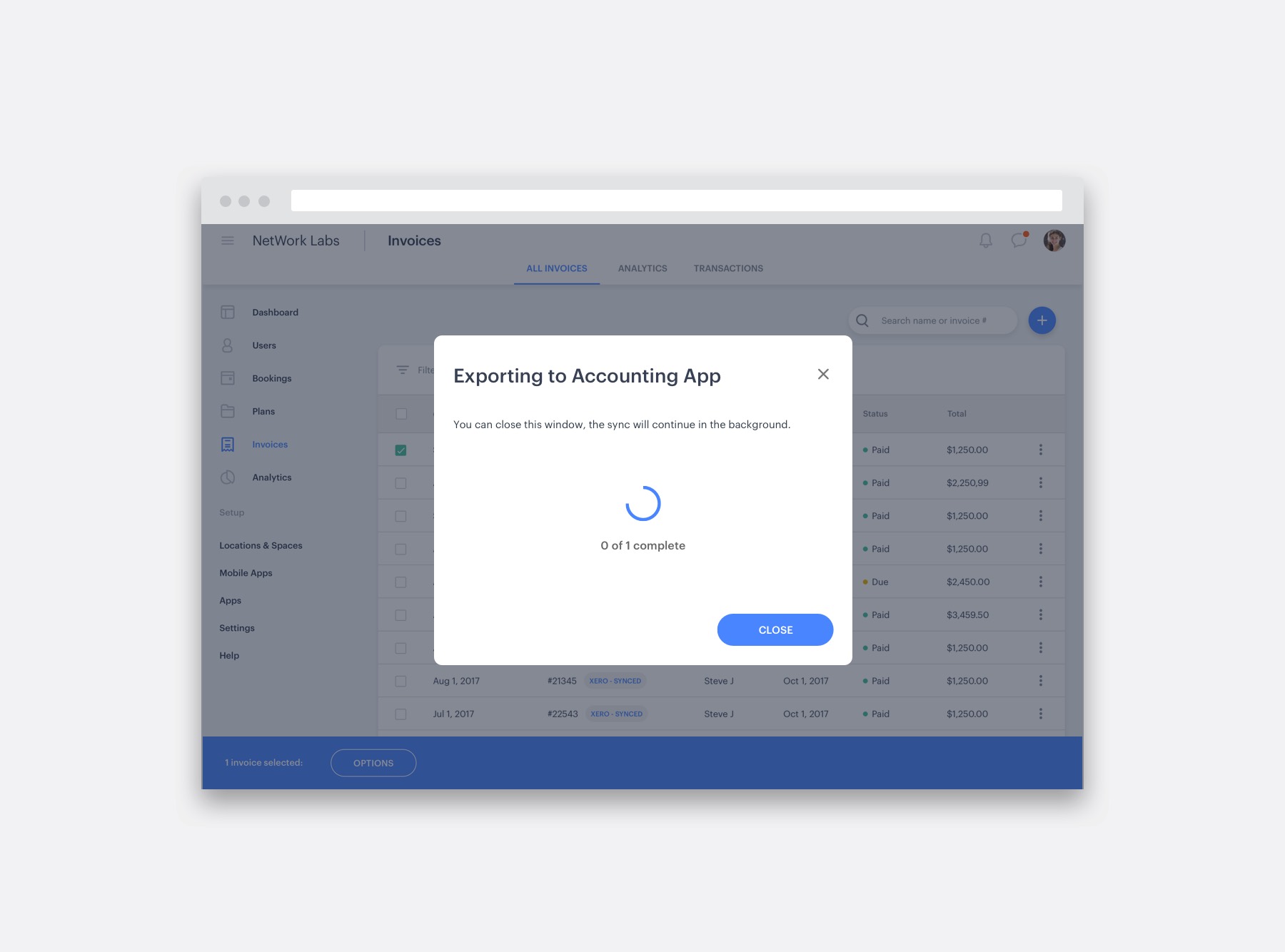
Placement in the admin dashboard
The admin dashboard showing the options menu for a selected invoice (above) and the modal open after the custom menu option is clicked.
- title
- title (inherited from #1)
- url (loaded in an iframe)
Example app
Got questions?
We are here to help. Ask us a question and we’ll do our best to answer as soon as possible.
Previous
Mobile App CanvasesNext
Icons for Canvases