GraphQL Playground
This provides a debug tool and documentation during the creation of a GraphQL query. Feel free to explore all the objects and test out all the parameters available. Click ‘Docs’ on the right to pull out a section where you can find information to help understand each object. This demo allows you to read (‘Query’) data, but writing (via ‘Mutations’) is blocked.
Example
This example is a query that fetches the name and email of the currently logged in user. Click the play button to run it. You could try adding a new line after email and adding user_id to get a feel for how it works. You can also open this example in another tab if you like.
In the above example playground, mutations (writing to the API) are disabled.
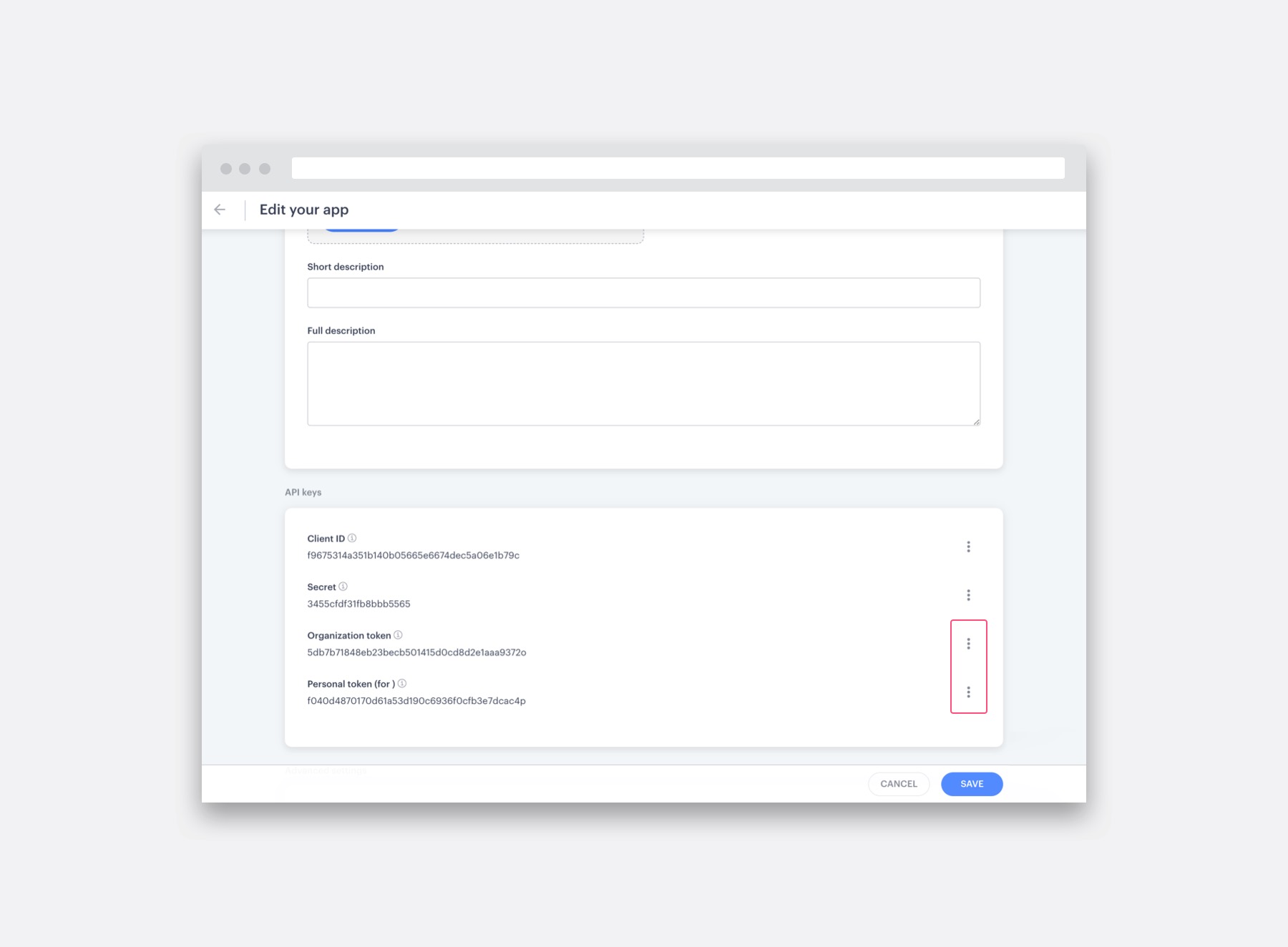
You can also access the playground through the link provided in the ‘Develop’ page of the Optix admin dashboard, using the organization or personal token menu item:
The menus in the admin dashboard in ‘Apps –> Develop –> your app’ where you’ll find links to launch the Playground tool with your tokens pre-filled.